1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
function kindEditorInit(){
return kindEditorInitp('80%','400px','#editor_id');
}
function kindEditorInitp(width,height,editorId){
var editor = KindEditor.create(editorId, {
themeType : 'default',
langType : 'zh-CN',
width : width,
height: height,
items: [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
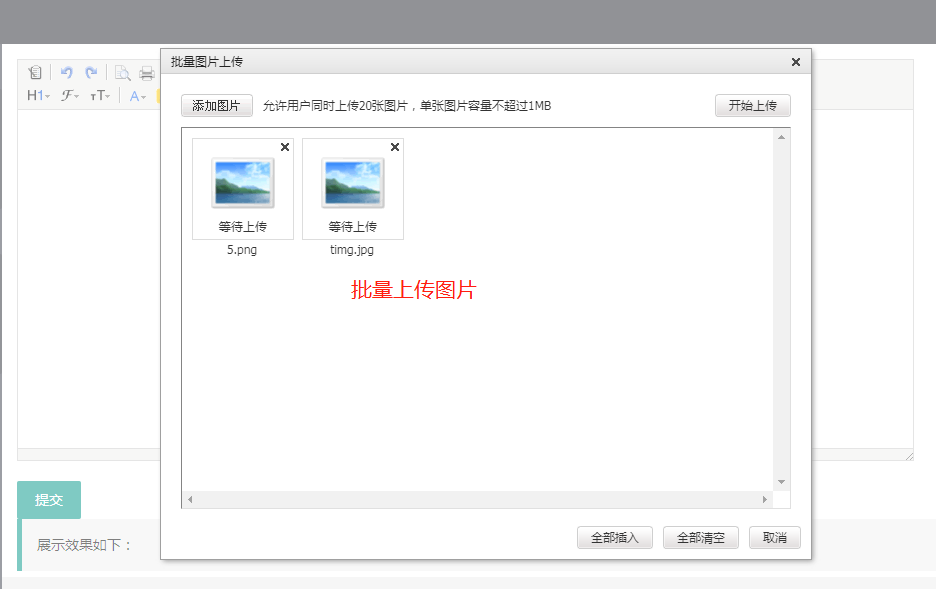
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink'
],
fontSizeTable: ['6px','9px', '10px', '12px', '14px', '16px', '18px', '24px', '32px'],
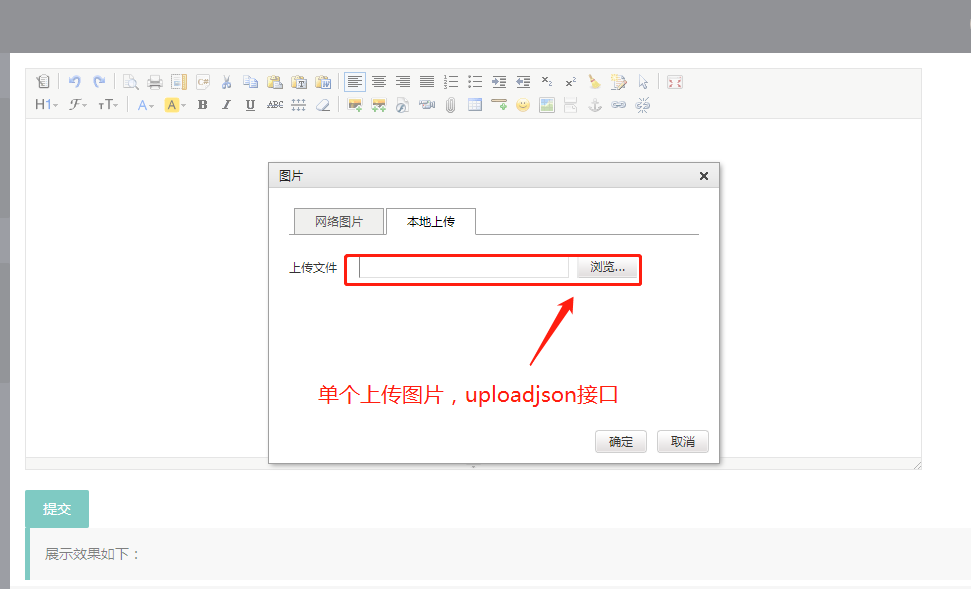
uploadJson : '../upload-kind-editor',
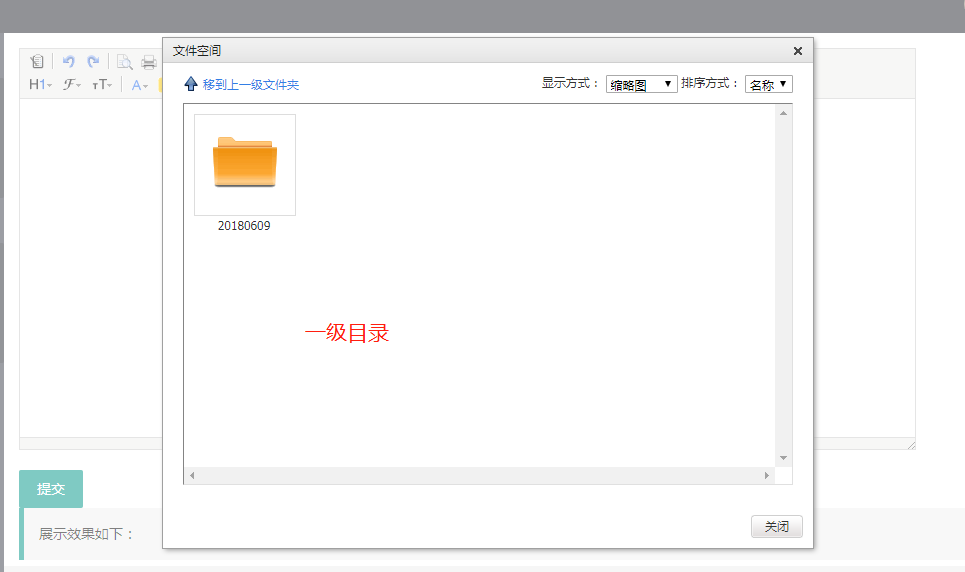
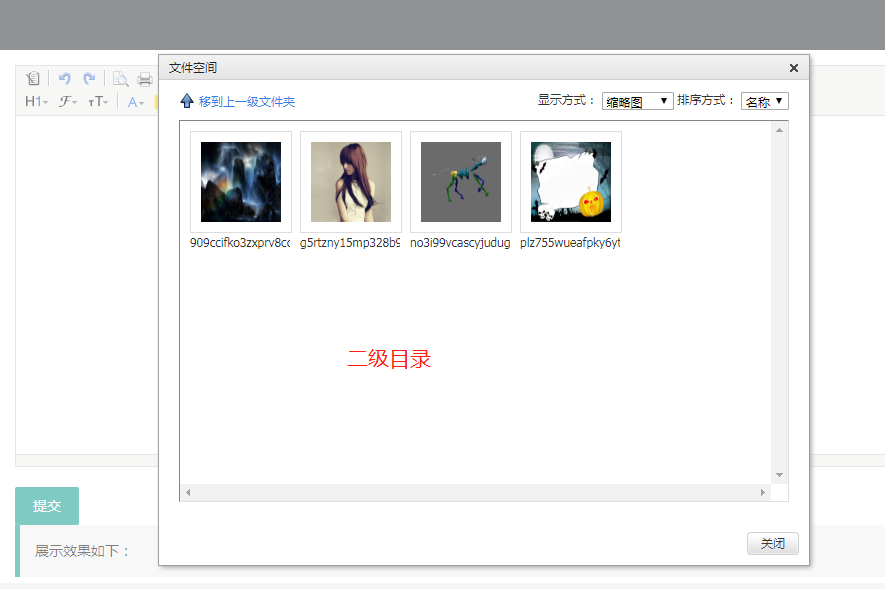
fileManagerJson : '../file-manager',
allowFileManager : true
});
return editor;
}
function getKindEditorHtml(editor){
return html = editor.html();
}
function setKindEditorHtml(editor,html){
editor.html(html);
}
|