参考文档
获取“分享给朋友”按钮点击状态及自定义分享内容接口(即将废弃)
1
2
3
4
5
6
7
8
9
10
11
| wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户点击了分享后执行的回调函数
}
});
|
思路
1
2
| 正常情况下看js-sdk的文档,desc=''理论上就应该是空白的分享描述,但是事实并非
如此,需要转换一下设置desc的方式。
|
空白描述方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: $('#shareDesc').val(), // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户点击了分享后执行的回调函数
}
});
<input type="hidden" value=" " id="shareDesc" />
在页面上设置一个隐藏域,值是 ,然后desc的值用JQuery取出来赋值上去即可。
|
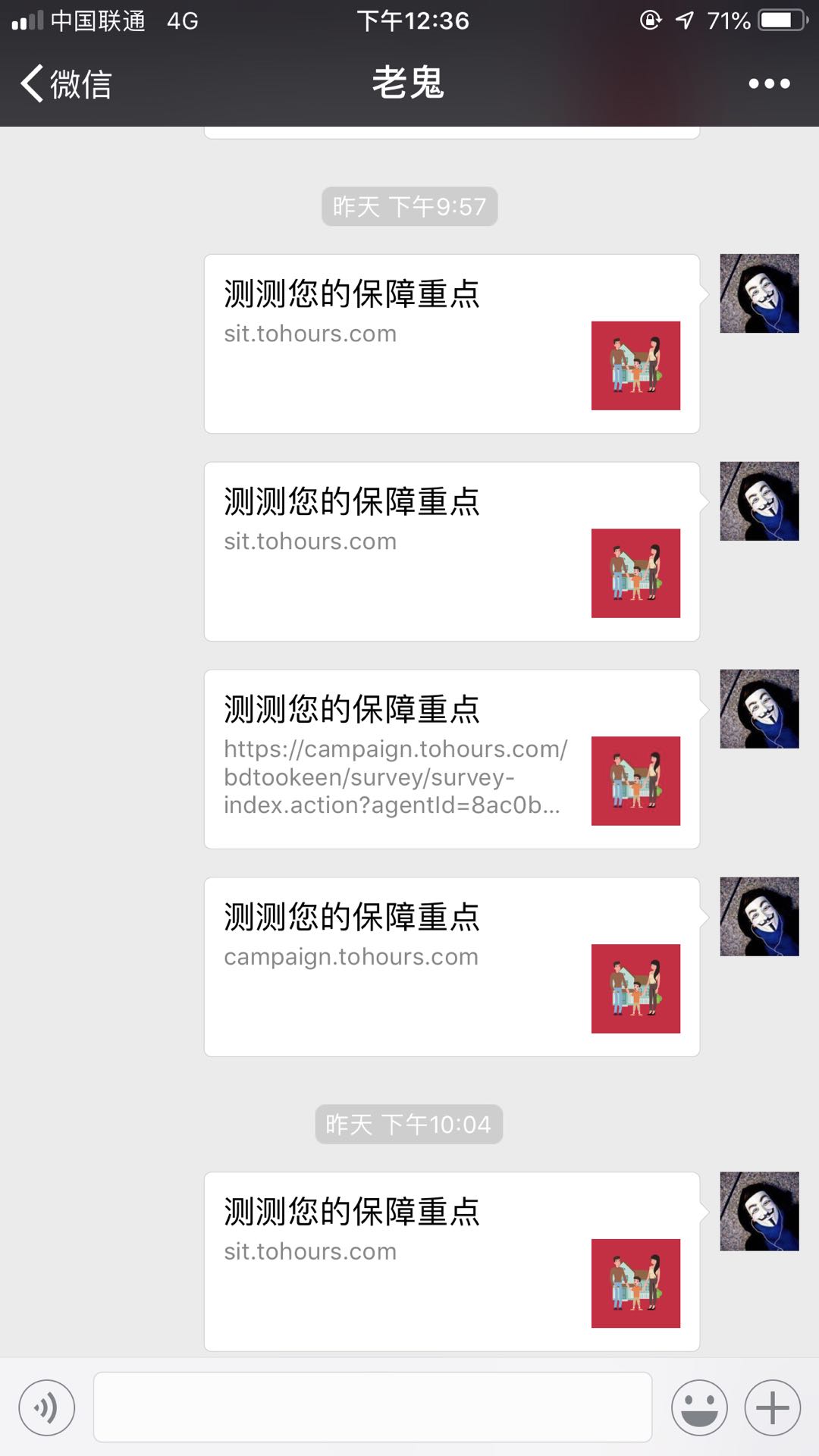
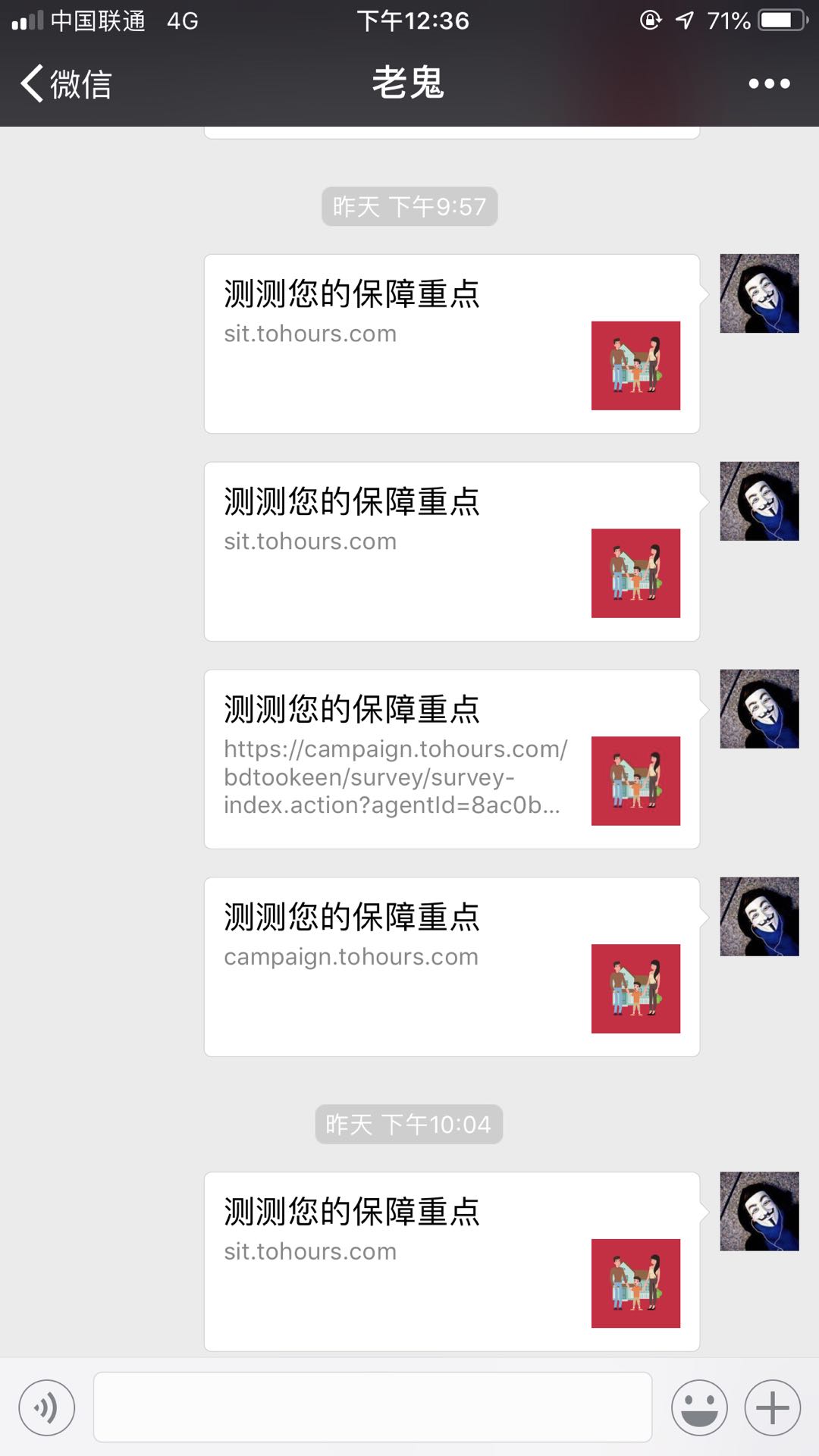
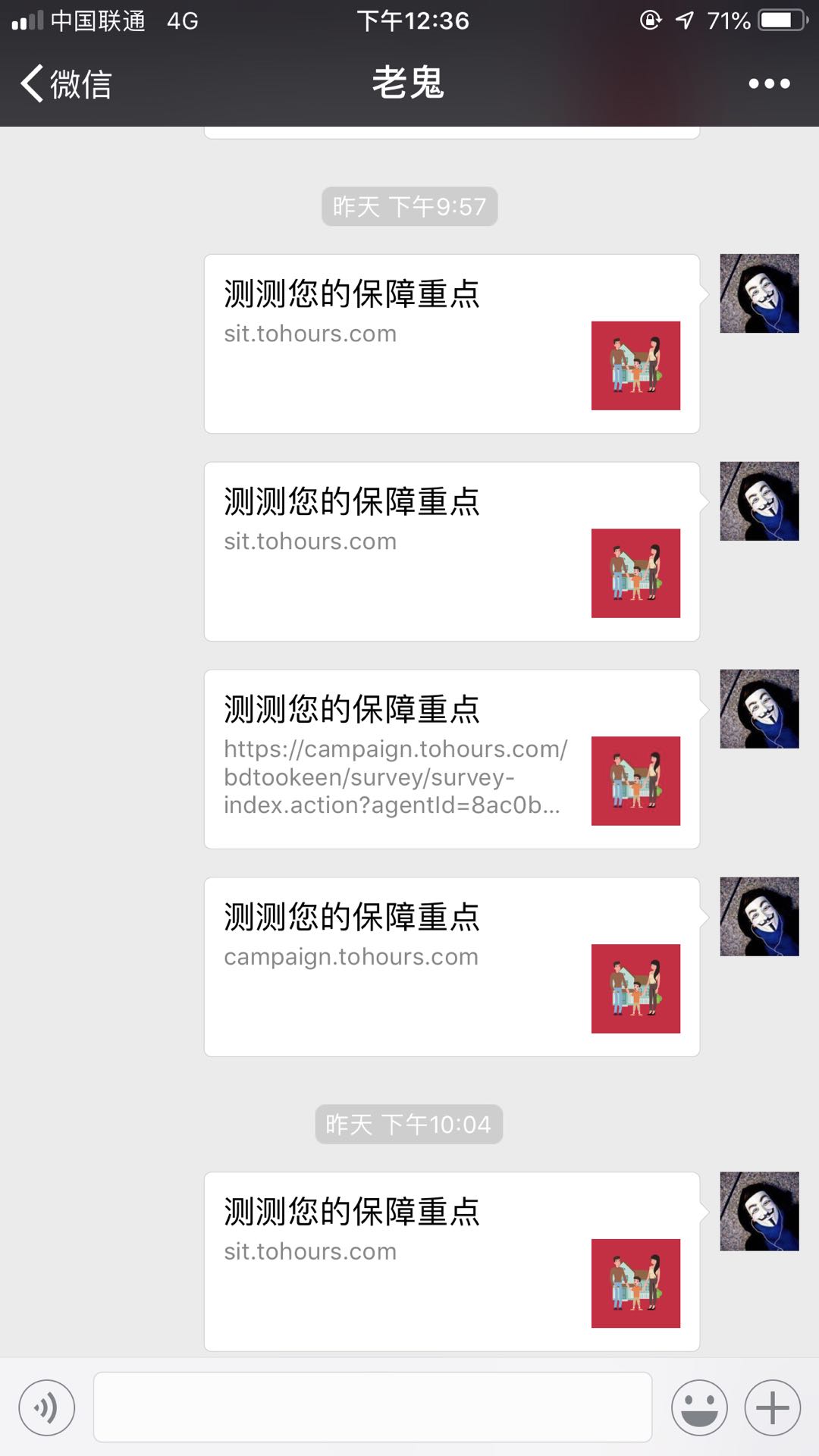
直接设置desc=’’的展示

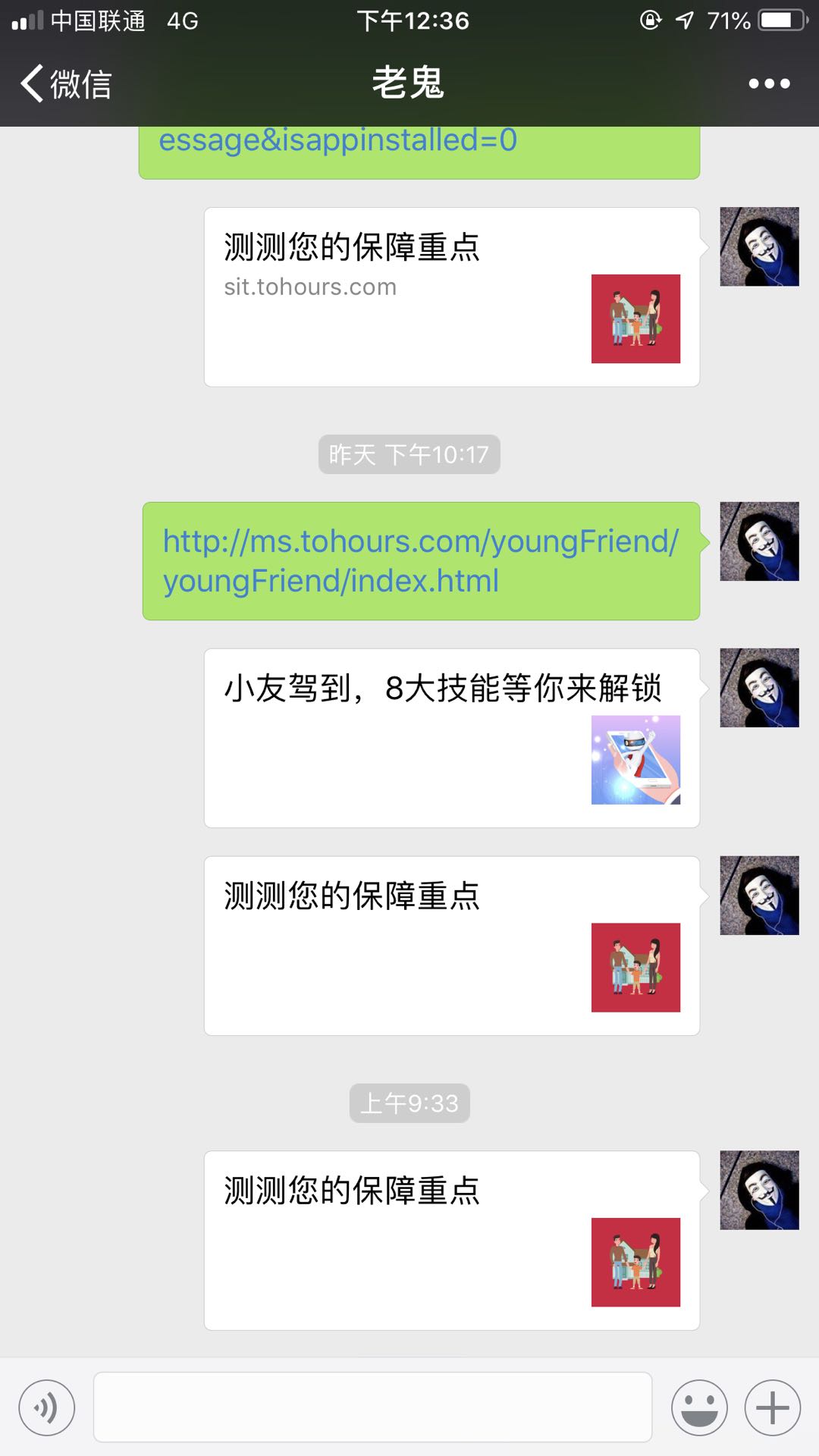
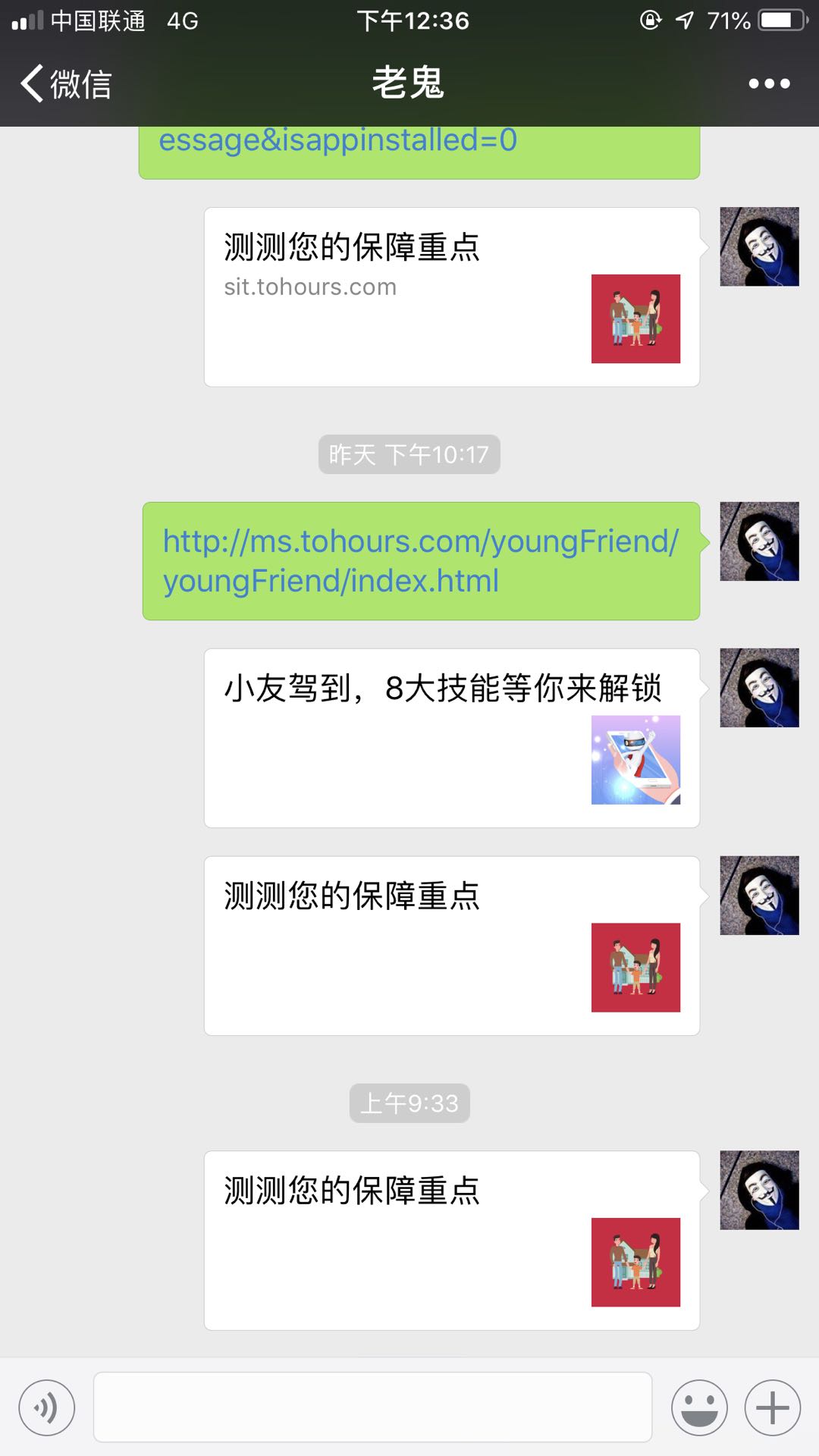
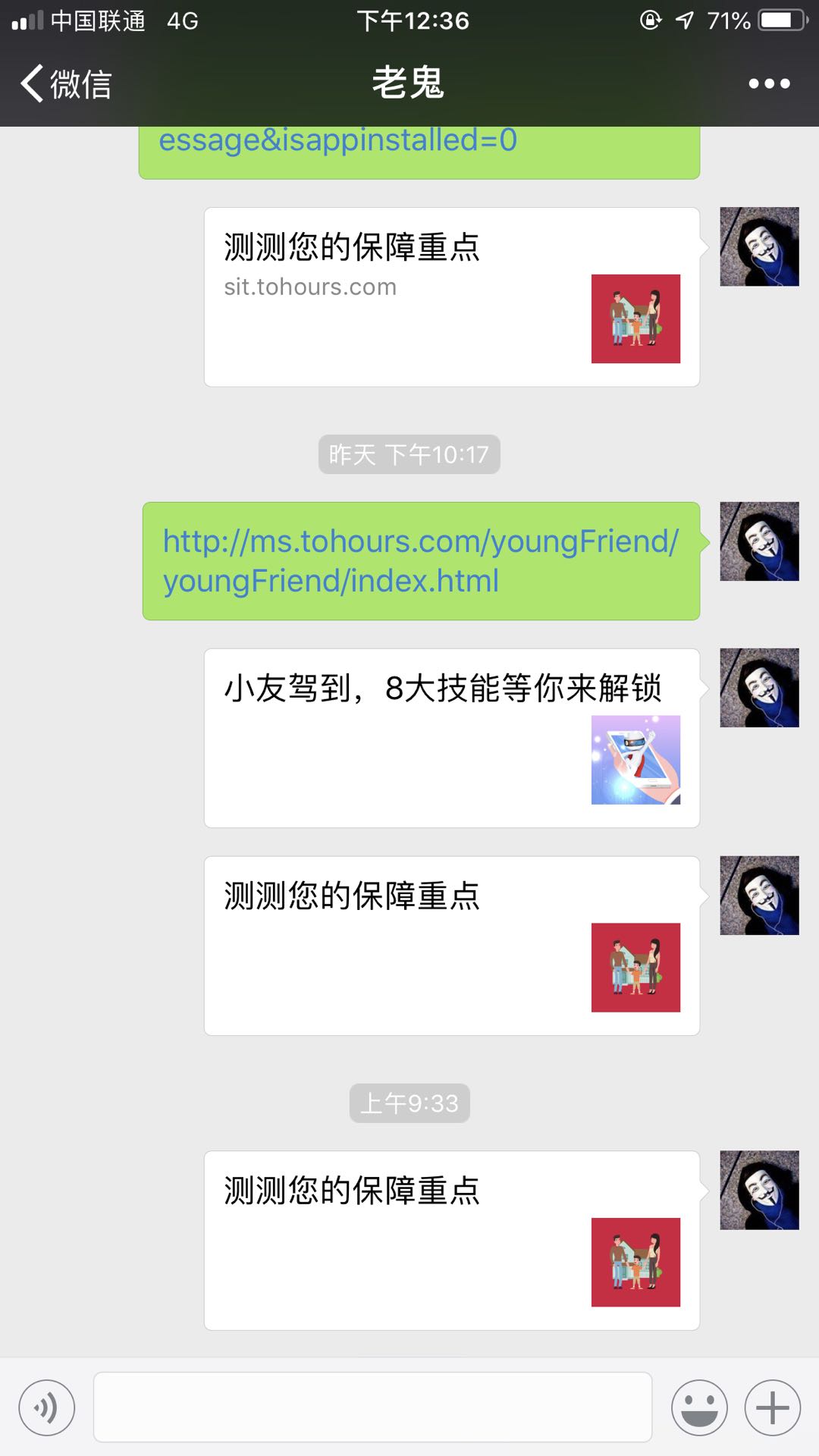
使用隐藏域的展示

*************感谢您的阅读*************