背景
1
2
3
| 网页开发中看log是十分重要的,电脑上查看log很方便,F12等等,
有些情况下,电脑上没有问题,个别手机上会出现问题,手机上完全
看不到右侧的console信息,此时就需要用vconsole进行调试。
|
vconsole.js下载地址
使用
1
2
3
4
5
6
7
| 在页面上引入vconsole.js,然后初始化。
<script src="https://cdn.bootcss.com/vConsole/3.2.0/vconsole.min.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log('Hello world');
</script>
|
1
2
3
4
5
6
7
| 在页面上引入vconsole.js,然后初始化。
<script src="https://static.tohours.com/jren/2022/0224/vconsole.min.3.2.0.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log('Hello world');
</script>
|
备注
1
2
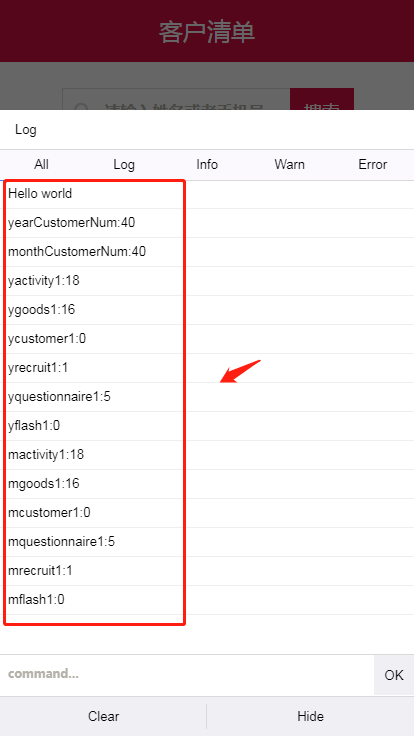
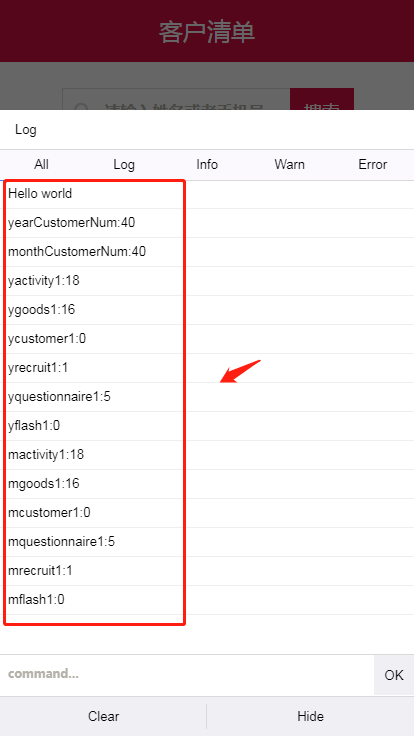
| vconsole初始化以后的console信息才能在vconsole里面打印出来,如果要全部打印,
建议将vconsole的初始化放在页面最前面。
|
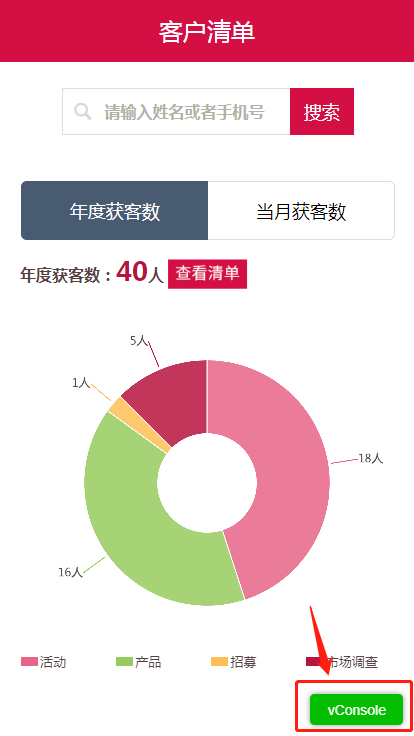
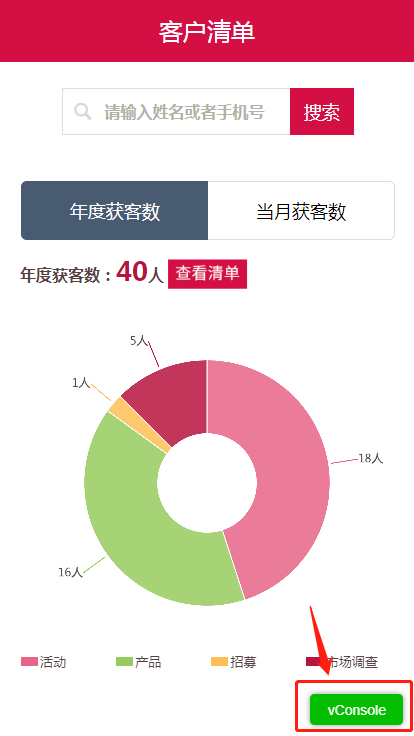
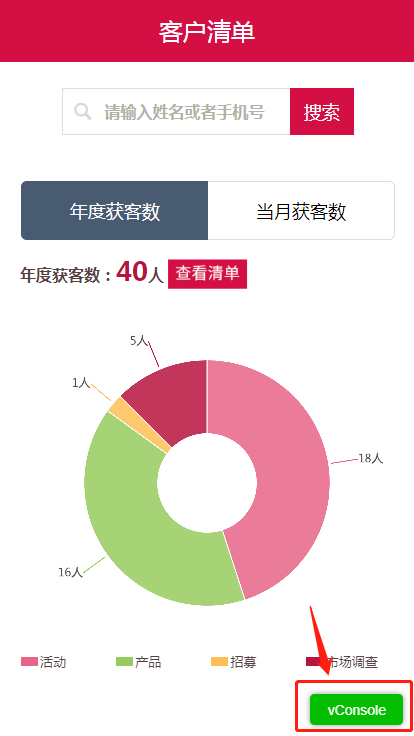
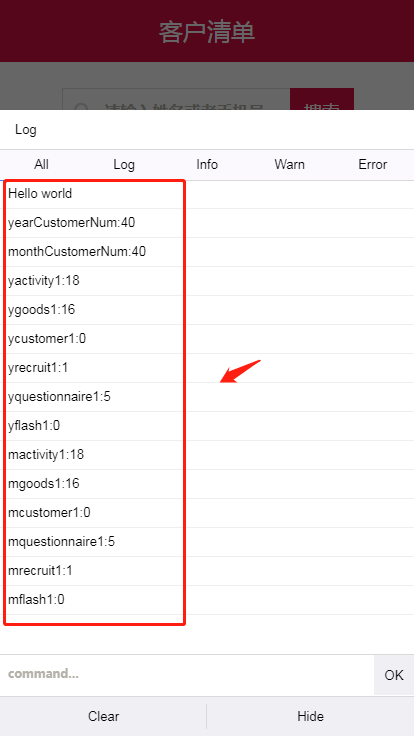
截图


*************感谢您的阅读*************