margin
1
| 外边距,自身外边距到上一个元素内边距的值,常用语法如下:
|
1.单独设置
1
2
3
4
| margin-top:10px;//上
margin-bottom:10px;//下
margin-left:10px;//左
margin-right:10px;//右
|
2.整体设置
- margin:10px 20px 30px 40px;
1
| 分别表示,上右下左的边距,也就是顺时针方向从上开始。
|
1
| 表示上边距是10px,左右边距是20px,下边距是40px
|
padding
1
| 内边距,自身内边距到内部首个元素的外边距的值,常用语法如下:
|
1.单独设置
1
2
3
4
| padding-top:10px;//上
padding-bottom:10px;//下
padding-left:10px;//左
padding-right:10px;//右
|
2.整体设置
- padding:10px 20px 30px 40px;
1
| 分别表示,上右下左的边距,也就是顺时针方向从上开始。
|
1
| 表示上边距是10px,左右边距是20px,下边距是40px
|
border
1.单独设置
1
2
3
| border-width:10px;//边框的大小
border-style:solid;//边框的样式
border-color:red;//边框的颜色
|
1.1 border-style的取值
| border-style |
描述 |
| none |
定义无边框。 |
| hidden |
与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted |
定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed |
定义虚线。在大多数浏览器中呈现为实线。 |
| solid |
定义实线。 |
| double |
定义双线。双线的宽度等于 border-width 的值。 |
| groove |
定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge |
定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset |
定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset |
定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit |
规定应该从父元素继承边框样式。 |
1.2 border-style的设置
1
2
3
4
5
| border-style:dotted solid double dashed;
border-style:dotted solid double;
border-style:dotted solid;
border-style:dotted;
和margin和padding的语法一致
|
2.整体设置
1
| border:1px solid red;//边框大小是1px的红色实线
|
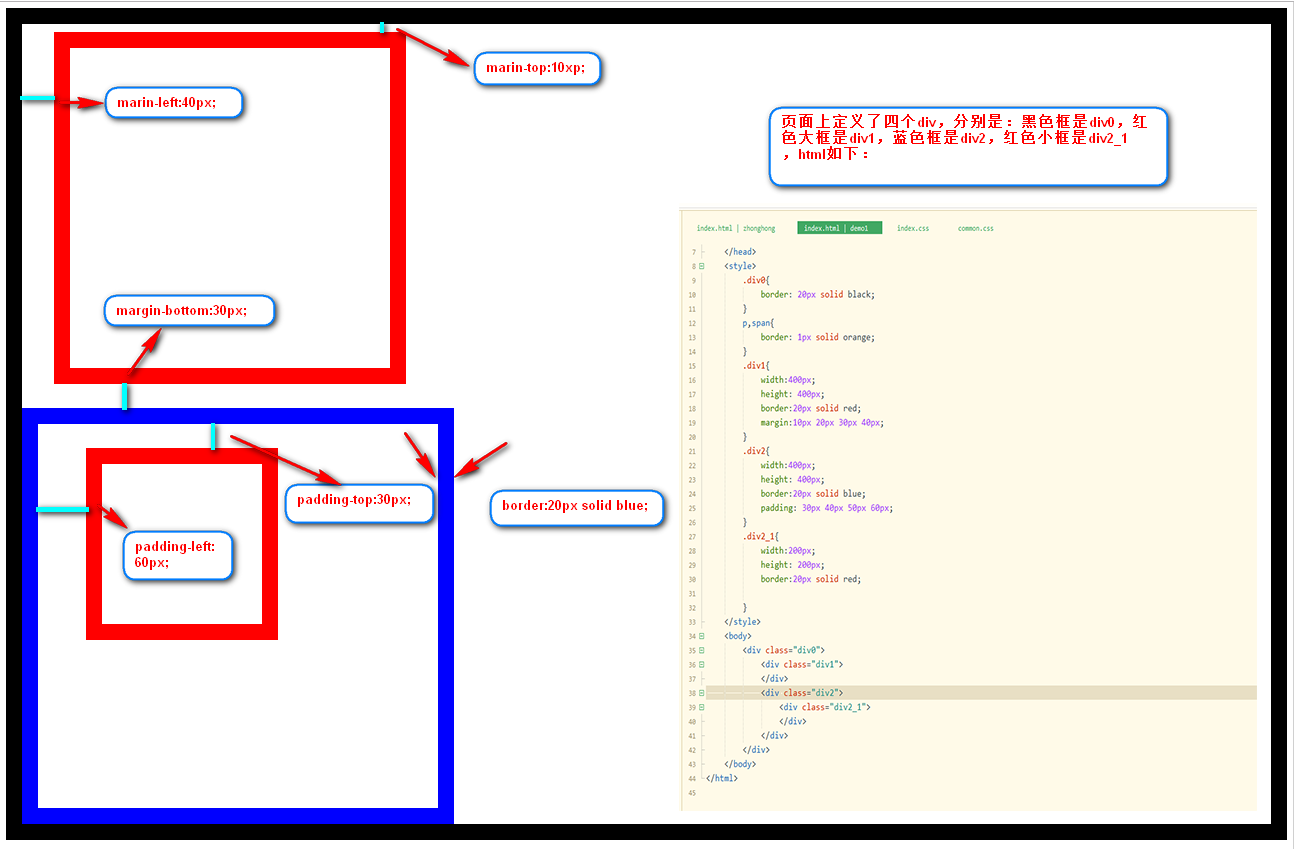
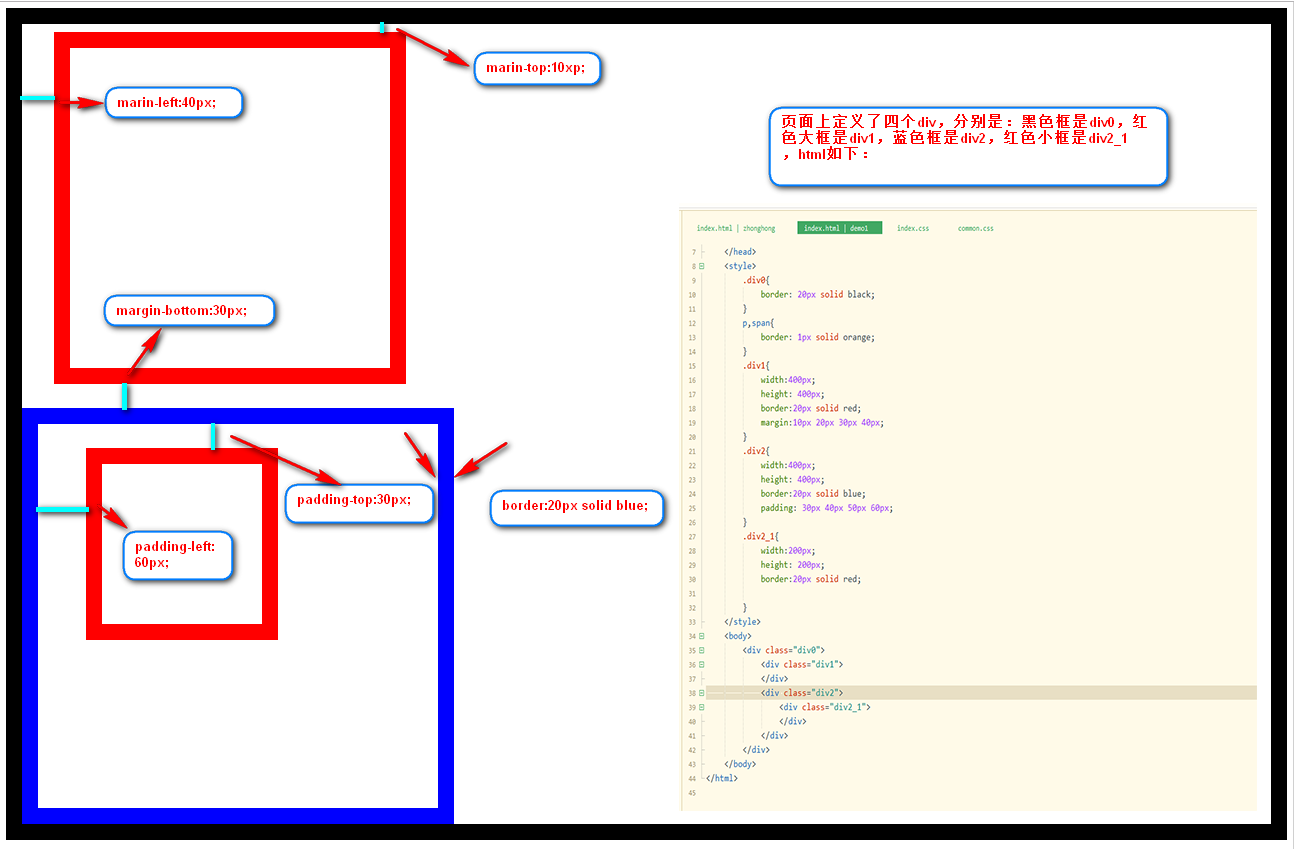
图示

*************感谢您的阅读*************