一:介绍 1 2 通过浮动可以使一个元素向其父元素的左侧或者右侧移动, 使用float属性来设置浮动,默认值是none
二:float的可选值
1 2 3 元素设置浮动以后,水平布局的等式便不需要强制成立。 元素设置浮动以后会完全从文档流中脱离,不再占用文档流的位置。 所以元素下面的还在文档流的元素会自动向上移动。
三:浮动的特点 1 2 3 4 5 6 1.浮动的元素会完全脱离文档流,不在占据文档流的位置 2.设置浮动以后元素会向父元素的左侧或者右侧移动 3.浮动的元素不会从父元素中移除 4.浮动的元素向左或者向后移动时,不会超过它前面浮动的元素 5.浮动的元素上面是一个没有浮动的块元素则此浮动元素没发上移 6.浮动元素不会超过他上边浮动的兄弟元素,最多是和他一样高
四:浮动的其他特点 1 2 3 4 5 6 7 1.浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以 可以根据这一特点可以设置文字环绕图片。 2.脱离文档流的特点: - 块元素不在独占页面一行 - 脱离文档流以后块元素的宽度和高度默认被内容撑开 - 行内元素脱离文档流以后会变成块元素,特点和块元素一样。 - 脱离文档流以后就不需要区分块元素和行内元素。
五:浮动的缺陷
1 2 3 4 5 在浮动布局中,父元素的高度默认是被子元素撑开的,当子元素浮动后, 其完全脱离文档流,子元素从文档流中脱离,将无法撑起父元素的高度, 导致父元素的高度丢失。 父元素高度丢失后,其下的元素会自动上移导致页面布局混乱。
1 2 3 4 5 6 7 8 9 10 11 12 BFC(Block Formating Context)块级格式化环境 1.BFC是css中一个隐含的属性,可以为一个元素开启BFC,开启BFC后该元素 会变成一个独立的布局。 2.开启BFC的特点: - 开启BFC的元素不会被浮动元素覆盖 - 开启BFC的元素子元素和父元素外边距不会重叠 - 开启BFC的元素可以包含浮动的子元素 3.可以通过一些特殊的方式为元素开启BFC: - 设置元素的浮动(不推荐) - 将元素设置成行内块元素(不推荐) - 将元素的overflow设置成一个非visible的值,常用的方式为元素设置 overflow:hidden;来开启BFC模式,使其包含浮动的子元素。
1 2 3 4 5 6 7 设置clear属性来消除浮动元素对当前元素产生的影响,可选值: - left :清除左侧浮动元素对当前元素的影响 - right :清除右侧浮动元素对当前元素的影响 - both : 清除左右两侧中影响最大的那侧 原理: 设置清除浮动以后,浏览器会自动给当前元素加一个上外边距,使其 位置不受其他元素的影响。
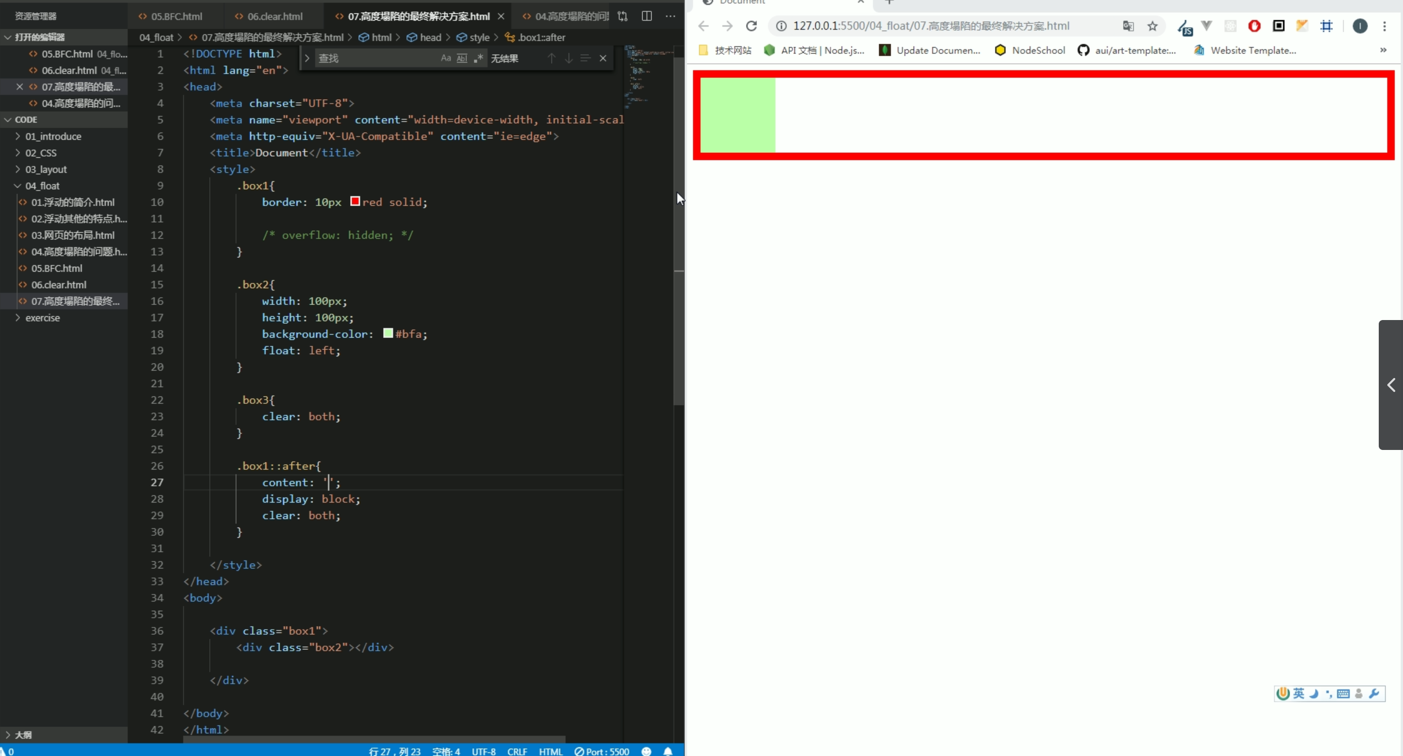
1 2 3 4 5 6 7 8 通过after伪元素和display设置,使其浮动的元素不对父元素造成高度缺失。 .clearfix::before, .clearfix::after{ content:'', display:table, clear:both; }
*************感谢您的阅读*************
css之解决相邻外边距重叠问题
css之轮廓和圆角