1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| settings.json加入如下配置,要不然不生效,
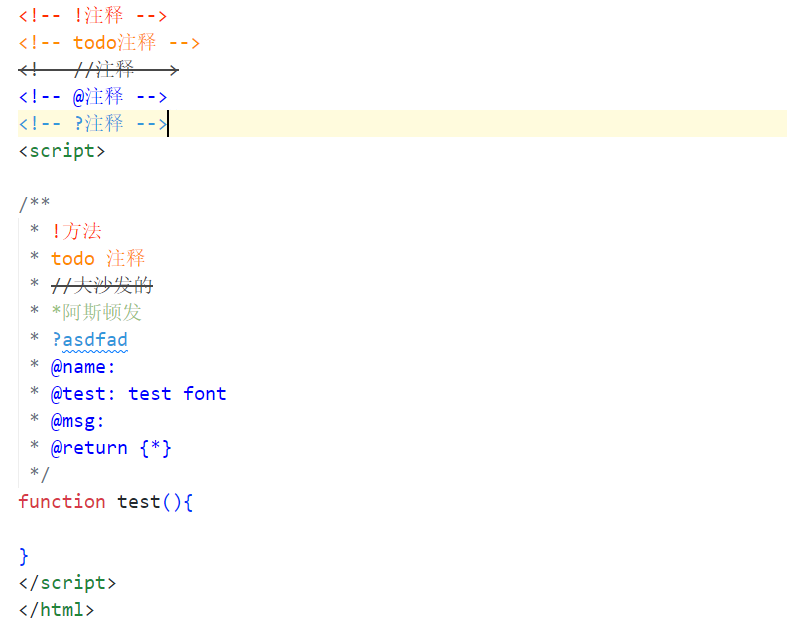
这里定义了tag的名字和颜色。
// Better Comments插件配置
"better-comments.tags": [
{
"tag":"@",
"color":"blue",
"strikethrough":false,
"backgroundColor":"transparent"
},
{
"tag":"!",
"color":"#FF2D00",
"strikethrough":false,
"backgroundColor":"transparent"
},
{
"tag":"?",
"color":"#3498DB",
"strikethrough":false,
"backgroundColor":"transparent"
},
{
"tag":"//",
"color":"#474747",
"strikethrough":true,
"backgroundColor":"transparent"
},
{
"tag":"todo",
"color":"#FF8C00",
"strikethrough":false,
"backgroundColor":"transparent"
},
{
"tag":"*",
"color":"#98C379",
"strikethrough":false,
"backgroundColor":"transparent"
}
],
|